개요
여러분이 만든 웹페이지를 다른 곳에 ‘공유’하거나 검색 엔진에서 ‘결과’로 보여줄 때 아래 그림과 같이 웹페이지내의 특정 정보를 보여주게 됩니다. 우리가 웹페이지를 만드는 이유는 결국 누군가가 봐주기를 원해서이기 때문에, 해당 공유 정보가 어떻게 보이는지가 꽤 중요합니다. 이 글은 해당 정보를 어떻게 관리하는 지를 설명하기 위해 작성합니다.
공유 정보 예시
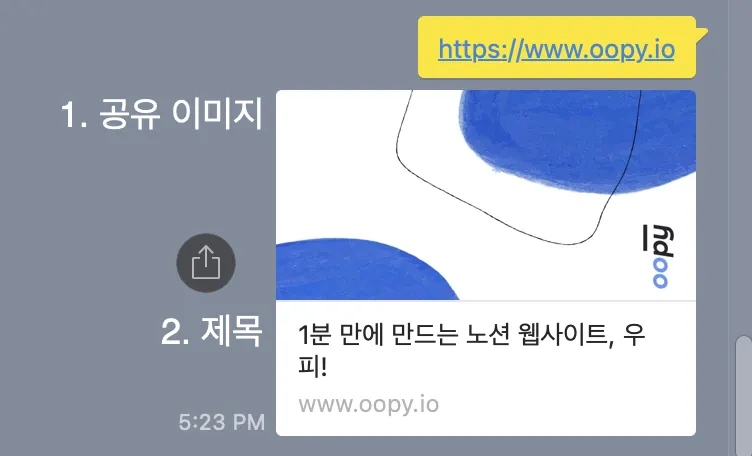
카톡 공유에서는 1. 공유 이미지와 2. 제목이 보입니다.
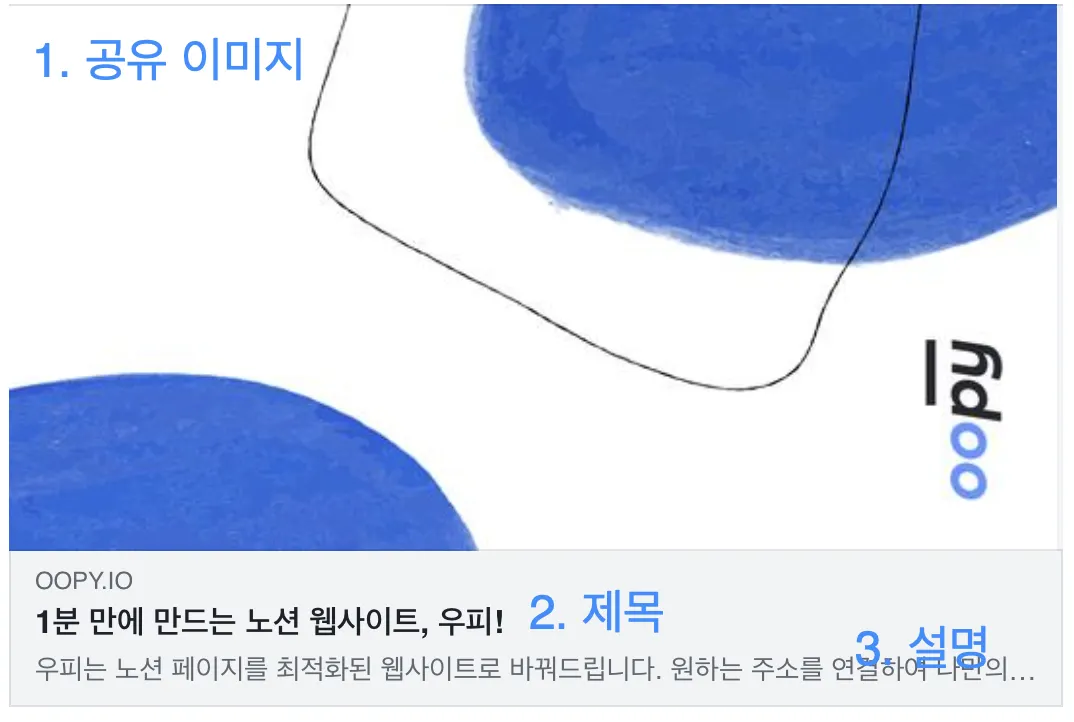
페이스북 공유에서는 1. 공유 이미지, 2. 제목, 그리고 3. 설명이 보입니다.
메타 태그, 오픈 그래프
이 섹션의 내용은 몰라도 되지만, 궁금한 분들을 위한 것입니다.
페이스북, 트위터, 구글, 카카오톡, 슬랙 등등 다양한 서비스에서 각자 웹페이지의 다른 형식의 정보를 가져간다면, 모든 플랫폼 별 정보를 따로 설정해야 하는 문제가 생깁니다. 이는 사용자도, 각 서비스도 원하지 않는 일입니다. 사용자는 다양한 공유 정보를 쉽게 설정하기를 원하고, 서비스 제공자들은 사용자들이 필요한 쉽게 설정할 수 있어서, 자신의 서비스에서 더 많은 공유 정보가 돌아다니기를 원하니까요.
이 때, 각 서비스가(혹은 봇이) 가져가는 정보들은 주로 html 문서의 head 영역에 <meta ... 태그로 정의하게 됩니다. 이러한 html 태그들을 메타 태그라고 부릅니다. 이 메타 태그 중, 비교적 최근에 여러 서비스가 사용하기로 동의한 프로토콜이 있는데요. 이를 오픈 그래프라고 부릅니다.
그러니까 우리가 해야할 일은 적절한 메타 태그, 메타 태그 중에서도 오픈 그래프가 잘 설정되어 있는지 확인하고, 이를 설정하는 것입니다.
추천 설정 방법
제대로 하려면 설정해야 하는 수많은 메타태그들이 있습니다. 하지만 경험상, 다음 세가지 태그들만 잘 설정해줘도 일반적으로는 별 문제가 없습니다.
•
공유 이미지
•
제목
•
설명
위 세 정보를 Oopy 를 활용한 페이지에서 다음 정보를 어떻게 설정하는 것이 가장 편한지 설명 드릴게요.
공유 이미지
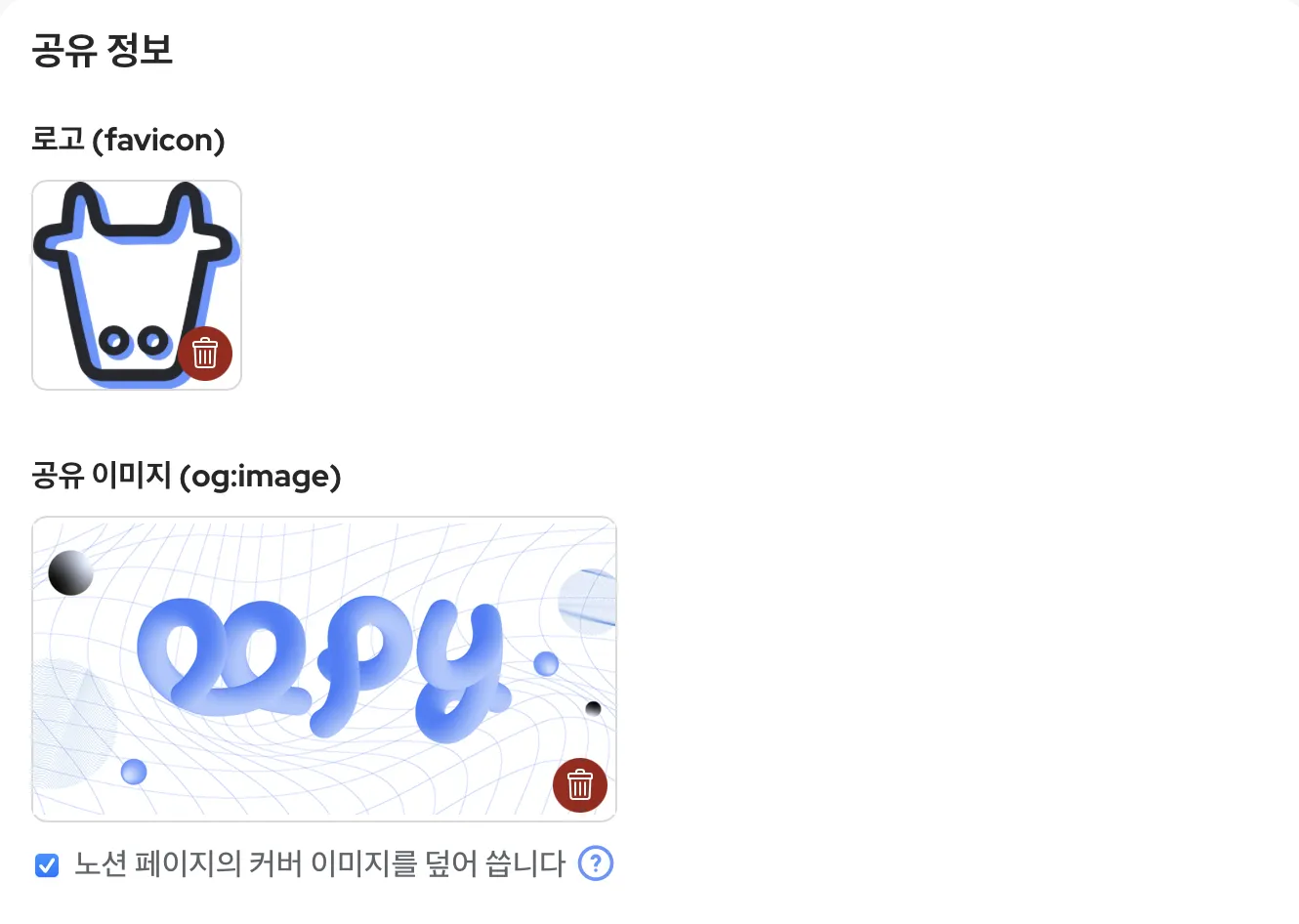
기본 공유 이미지를 콘솔에서 설정하세요
콘솔(어드민)에서 기본 공유 이미지를 설정할 수 있습니다. 아래 링크에서 직접 설정해보세요.
권장 공유 이미지 사이즈는 1200x627 이상입니다.
노션 커버 이미지를 덮어 씁니다 옵션은, 공유하려는 노션 페이지에 커버 이미지가 있을 경우, 이를 사용할 지 아니면 업로드한 이미지를 사용할 지를 결정합니다.
잘 모르겠다면, 체크 해주세요.
기본 공유 이미지와 다른 이미지를 페이지마다 설정할 수 있습니다
기본 공유 이미지 이외에도, 하위 페이지에 다른 이미지를 설정할 필요가 자주 있습니다. 두가지 방법이 있는데요.
1.
2.
두가지 방법 중 편한 방법으로 하시면 됩니다만, 조금 더 간단한 방법은 2번 YAML 코드 블럭입니다. 해당 기능에 대한 더 자세한 설명은  페이지별 YAML 코드 블럭 을 참조해주세요. 짧게 이야기하면, 아래 예시와 같은 YAML 코드 블럭을 생성해서 원하는 페이지 최상단에 두시면 됩니다.
페이지별 YAML 코드 블럭 을 참조해주세요. 짧게 이야기하면, 아래 예시와 같은 YAML 코드 블럭을 생성해서 원하는 페이지 최상단에 두시면 됩니다.
ogImage: "이미지 주소"
YAML
복사
이미지 주소 에는 실제 유효한, 공유 이미지로 사용할 이미지 주소를 넣으시면 되는데요. 해당 이미지 주소를 만드는 방법은 대략 두가지가 있습니다.
1.
이미지가 있는 우피 페이지에서 링크를 복사하기. 이미 우피 페이지에 있는 이미지(예를 들어 노션 커버 이미지)라면, 우피 페이지에서 해당 이미지에 대고 오른쪽 버튼을 누른 후 ‘링크 복사’를 하고, 해당 주소를 사용해주세요.
2.
제목
일반적으로는 노션의 제목을 페이지의 제목 값으로 사용합니다. 하지만, 이와는 다른 제목값을 사용하실 경우가 많을텐데요. 이경우, 아래와 같은 YAML 코드 블럭을 이용해주시면 됩니다.
title: "원하는 제목을 작성해주세요. 보통 수십자 수준입니다."
YAML
복사
설명
일반적으로는 해당 노션 페이지의 첫번째 텍스트 블럭을 사용합니다만, 이와 다른 값을 원할 경우가 많습니다. 아래와 같이 YAML 코드 블럭을 이용해주세요.
description: "원하는 설명을 작성해주세요."
YAML
복사
정리
위 가이드를 잘 따라 오셨다면, 보통 여러분의 페이지는 다음과 같은 YAML 코드 블럭을 최상단에 가지고 있을 것입니다.
title: "원하는 제목을 작성해주세요. 보통 수십자 수준입니다."
description: "원하는 설명을 작성해주세요."
ogImage: "이미지 주소"
YAML
복사
만약, 콘솔에서 설정한 이미지를 그대로 사용하려면, ogImage 는 없는 다음과 같은 형태일 것이구요.
title: "원하는 제목을 작성해주세요. 보통 수십자 수준입니다."
description: "원하는 설명을 작성해주세요."
YAML
복사
다른 YAML 설정들도 있다면, 해당 설정들이 섞인 형태가 될 것입니다.
title: "원하는 제목을 작성해주세요. 보통 수십자 수준입니다."
description: "원하는 설명을 작성해주세요."
hideNotionTitle: true
YAML
복사
이렇게 각 페이지별로 원하는 title 과 description 을 설정하는, 가장 간단한 형태의 SEO 가 가능합니다.
요약
1.
app.oopy.io/home 에서 공유 이미지를 설정해주세요.
2.
프로팁
위 가이드 이외에도 별도의 태그를 관리하고 싶은 경우가 있습니다. 이 경우, YAML 코드 블럭 말고,  페이지별 HTML 코드 블럭 기능을 이용하실 수 있습니다. 해당 블럭안에 들어가는 코드에 대한 이해가 충분한 경우 사용해주세요. 아래는 예시 블럭입니다.
페이지별 HTML 코드 블럭 기능을 이용하실 수 있습니다. 해당 블럭안에 들어가는 코드에 대한 이해가 충분한 경우 사용해주세요. 아래는 예시 블럭입니다.
<head>
<!-- HTML Meta Tags -->
<title>1분 만에 만드는 노션 웹사이트, 우피!</title>
<meta name="description" content="우피는 노션 페이지를 최적화된 웹사이트로 바꿔드립니다. 원하는 주소를 연결하여 나만의 홈페이지를 시작해 보세요.">
<!-- Facebook Meta Tags -->
<meta property="og:url" content="https://www.oopy.io">
<meta property="og:type" content="website">
<meta property="og:title" content="1분 만에 만드는 노션 웹사이트, 우피!">
<meta property="og:description" content="우피는 노션 페이지를 최적화된 웹사이트로 바꿔드립니다. 원하는 주소를 연결하여 나만의 홈페이지를 시작해 보세요.">
<meta property="og:image" content="https://oopy.lazyrockets.com/api/rest/cdn/image/a763e278-d990-4beb-b3b2-0861ec4e4d99.png">
<!-- Twitter Meta Tags -->
<meta name="twitter:card" content="summary_large_image">
<meta property="twitter:domain" content="oopy.io">
<meta property="twitter:url" content="https://www.oopy.io">
<meta name="twitter:title" content="1분 만에 만드는 노션 웹사이트, 우피!">
<meta name="twitter:description" content="우피는 노션 페이지를 최적화된 웹사이트로 바꿔드립니다. 원하는 주소를 연결하여 나만의 홈페이지를 시작해 보세요.">
<meta name="twitter:image" content="https://oopy.lazyrockets.com/api/rest/cdn/image/a763e278-d990-4beb-b3b2-0861ec4e4d99.png">
</head>
HTML
복사
YAML 블럭과 HTML 블럭을 동시에 사용하는 경우, 두블럭이 연이어 최상단에 위치하면 됩니다. 두 블럭의 순서는 상관이 없이요!