들어가며
노션 페이지는 깔끔하면서도 예쁜 레이아웃을 가지고 있습니다. 하지만 때때로, 이 레이아웃을 변경하고 싶을 때가 있죠. 이 글에서는 노션의 페이지 커버나 제목, 아이콘 영역을 삭제하는 방법을 알아봅니다.
이 글은 페이지 상단 부분 없애기에 대한 내용이지만, 우피 페이지에서 특정 부분을 변경시키기 위한 과정은 모두 동일합니다. 우리가 해야할 일은 다음과 같습니다.
1.
변경이 필요한 부분 선택하기
2.
선택한 부분에 필요한 변경 작성하기
3.
우피에 적용하기
이 가이드 문서는 우피의 html 편집 기능 사용 방법에 대한 예시를 들기 위해 만들어졌습니다. 해당 페이지에 있는 모든 코드는 실제 동작하는 코드입니다. ‘예시’와 다른 변경을 원하실 경우, 직접 필요한 코드를 작성해주셔야 합니다. 코드 레벨의 안내는 드리기 어려운 점 양해 부탁드립니다.
css 에 대한 더 자세한 설명은 본 문서의 목적을 벗어납니다.
0. 준비물
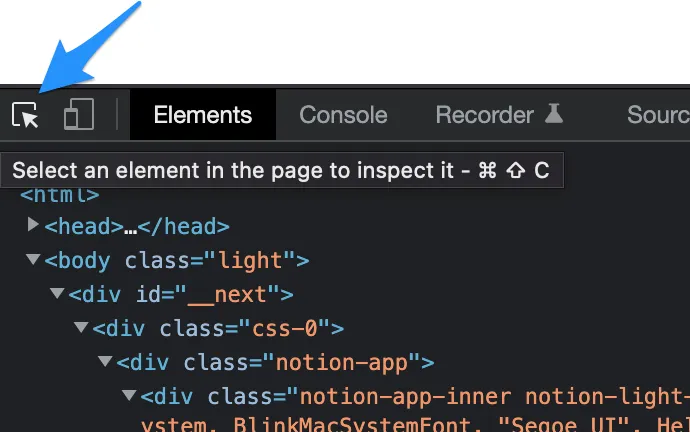
필요한 도구는 크롬 브라우저입니다. 크롬 브라우저에서도 ‘개발자 도구’를 이용할 것입니다. 개발자 도구에 진입하는 방법은 다음의 글을 참조해주세요. (2. 개발자 모드 진입 까지만 보시면 됩니다)
1. 변경이 필요한 부분 선택하기
해당 도구를 선택하고, 페이지에서 여러 문서의 부분들에 커서를 올려 보세요.
이 도구를 사용해서 변경이 필요한 부분을 선택하고, 해당 부분을 css 코드로 선택하는 코드를 작성하는 것이 할 일입니다.
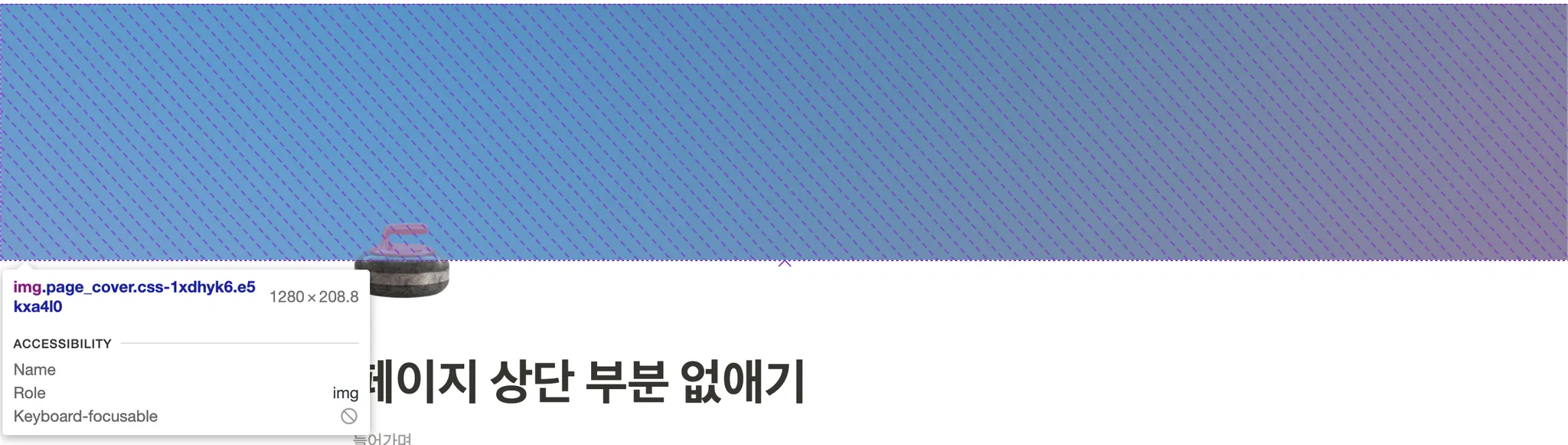
1.1. 페이지 커버(있다면)
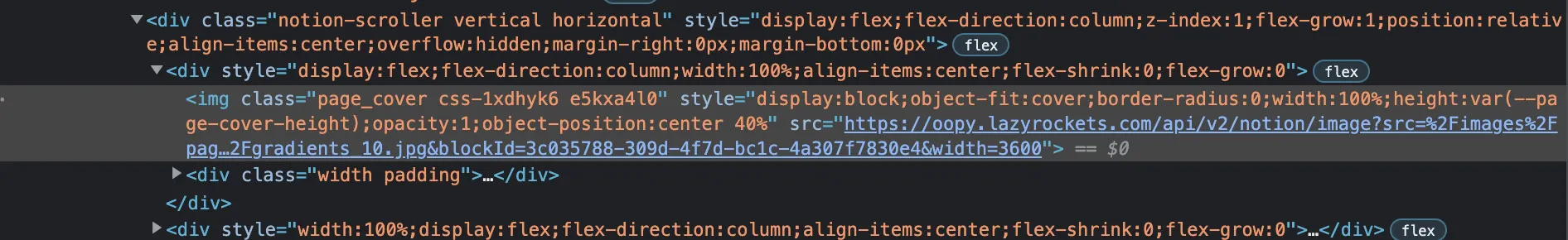
개발자 도구에서 선택도구를 통해 페이지 커버를 선택하면, 위의 캡쳐와 같은 결과를 알 수 있습니다. html 문서상으로는 아래와 같은 부분입니다.
html 문서를 살펴보면, 해당 이미지가 page_cover 라는 css class 를 가진 것을 확인할 수 있습니다. 따라서 가장 간단하게는 해당 class 를 통해 페이지 커버를 선택할 수 있습니다. 해당 class 가 정말 우리가 원하는 페이지 커버만을 선택하는 지는 개발자 도구를 통해서 확인할 수 있습니다.
개발자 도구의 콘솔에서 다음과 같은 코드를 입력해보세요.
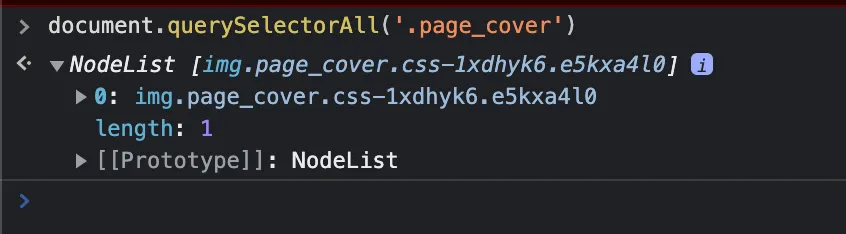
document.querySelectorAll('.page_cover')
JavaScript
복사
만약 page_cover css class 가 해당 부분 이외에 다른 부분까지 선택한다면, 제한사항을 추가해 변경이 필요한 부분만을 선택하셔야 합니다.
다행히 위의 경우에는 선택된 Node 가 하나, 그러니까 page_cover css class 로 선택한 element 가 문서내에 하나 밖에 없어 우리가 원하는 선택자임을 알 수 있습니다.
정리하면, 페이지 커버를 선택하는 css 코드는 다음과 같습니다.
.page_cover
1.2. 페이지 상단(제목과 아이콘 포함)
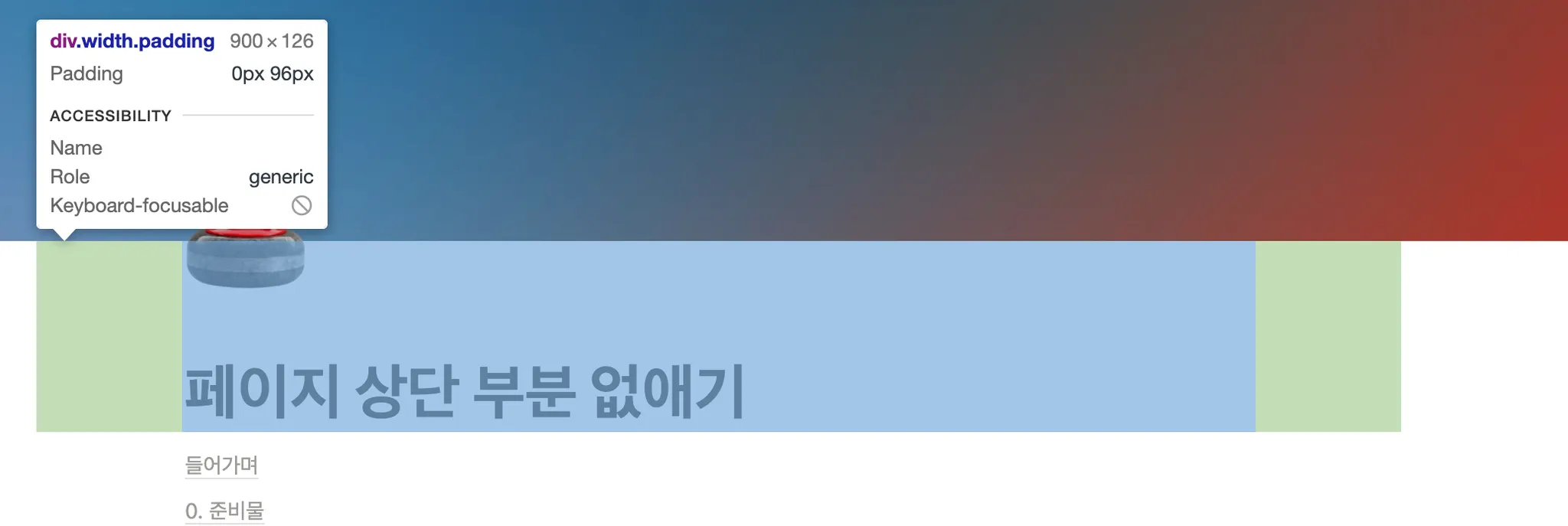
개발자도구의 선택도구를 통해 페이지 상단을 보면, 위와 같이 페이지 상단 영역을 선택할 수 있다는 것을 알 수 있습니다. html 문서 상으로는 다음과 같은 부분입니다.
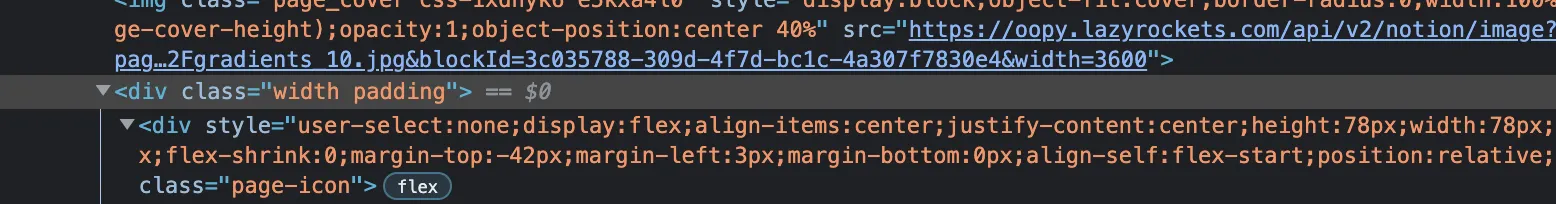
html 문서를 살펴보면, 해당 부분이 width와 padding이라는 css class 를 가진 것을 확인할 수 있습니다. 따라서 가장 간단하게는 해당 class 들을 통해 페이지 상단 영역을 선택할 수 있습니다. 해당 class 가 정말 우리가 원하는 페이지 커버만을 선택하는 지는 개발자 도구를 통해서 확인할 수 있습니다.
개발자 도구의 콘솔에서 다음과 같은 코드를 입력해보세요.
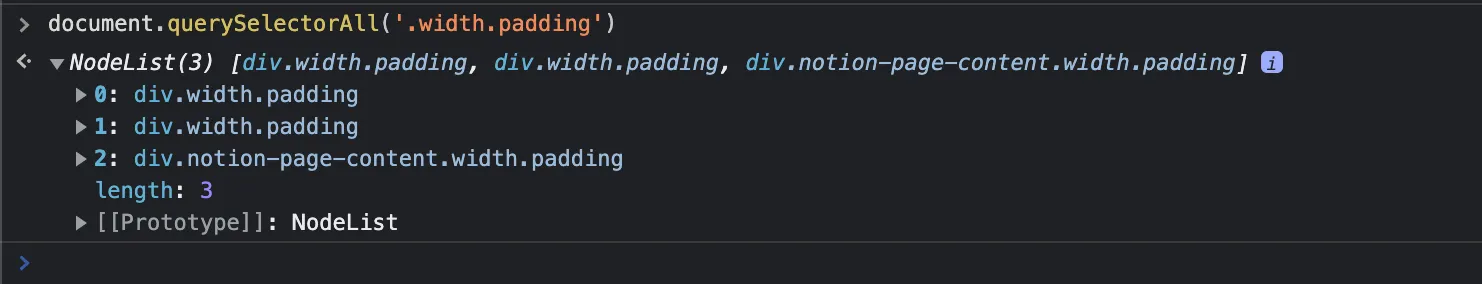
document.querySelectorAll('.width.padding')
JavaScript
복사
페이지 커버를 선택한 경우와는 다르게, 해당 css 선택자가 페이지 내의 여러 element 를 선택한다는 것을 알 수 있습니다.
즉, 해당 css 선택자로 변경된 부분을 정의할 경우, 페이지 상단 부분 말고도 다른 부분들이 영향을 받을 거라는 의미입니다. 따라서 우리는 다른 선택자를 찾아야 하는데요. 위의 경우 .width.padding 이외에 별다른 선택지가 없어보입니다. 별로 좋은 코드는 아닙니다만, 어쩔 수 없이 해당 css 선택자 중 첫번째 element 를 정의하는 것이 좋겠습니다.
다음과 같이 이를 정의할 수 있습니다.
.width.padding:first-of-type
페이지 상단을 위와 같이 선택하지 않고, .page-icon 과 h1.page-title 로 각각 페이지의 아이콘과 페이지 타이틀(제목)을 선택할 수도 있습니다.
2. 선택한 부분 숨기는 코드 작성하기
이제 숨길 부분을 선택하는 css 선택자를 알았으니, 해당 부분을 숨기기만 하면 됩니다. 특정 부분을 숨기는 코드는 다음과 같습니다.
css 선택자 {
display: none !important;
}
CSS
복사
!important 가 있음을 유의하세요.
위의 1.1 과 1.2에서 얻은 선택자에 모두 적용한다면 다음과 같이 됩니다.
.page_cover, .width.padding:first-of-type {
display: none !important;
}
CSS
복사
위 코드를 조금 더 자세히 설명하면, .page_cover 로 선택되는 부분과 .width.padding:first-of-type 로 선택되는 부분을 숨기겠다는 뜻입니다.
만약 아래와 같은 코드가 있다면,
.page_cover, .page-icon, h1.page-title {
display: none !important;
}
CSS
복사
커버이미지(.page_cover), 페이지 아이콘(.page-icon) 그리고 페이지 제목(h1.page-title)을 숨기겠다는 뜻이 됩니다.
3. 우피에 적용하기
3.1. 전체 페이지에 적용하기
<style>
.page_cover, .width.padding:first-of-type {
display: none !important;
}
</style>
HTML
복사
3.2. 특정 페이지에 적용하기
<head>
<style>
.page_cover, .width.padding:first-of-type {
display: none !important;
}
</style>
</head>
HTML
복사