Hello! Oopy Team here.
As more people use Oopy, we often visit Oopy pages made by our customers.
And we saw that many of our customers used Oopy to make company profiles and career pages and loved it!
And so:
The Oopy Team has created templates so that Oopy users can create awesome company profiles and career pages.
Need to make a company or career page but don’t know where to start?
These templates can help you create a general outline.
You can copy these templates, so edit them to suit your company image and try them out.
Check out the templates on the page below! (The company shown on this page is fictional and is shown as an example.)
(The company shown on this page is fictional and is shown as an example.)
Company Profile and Career Page Templates
Below, we will show you each of the features by Oopy that were used in the template. 
 Much Wider Pages NEW
Much Wider Pages NEW
Using the page width feature, we set the width of the page to be wider than before.
An expanded layout can make your page look more refined.
can make your page look more refined.
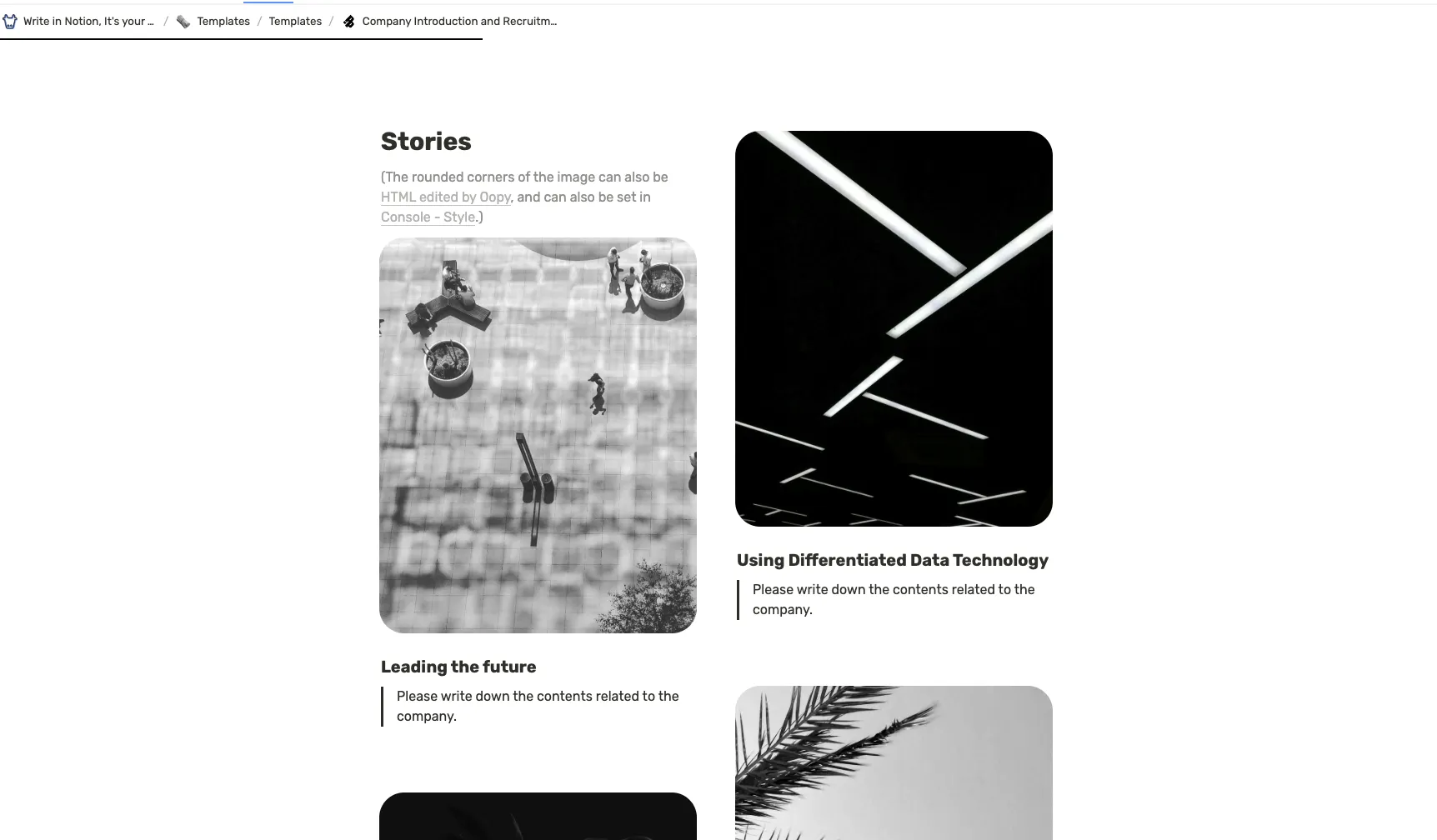
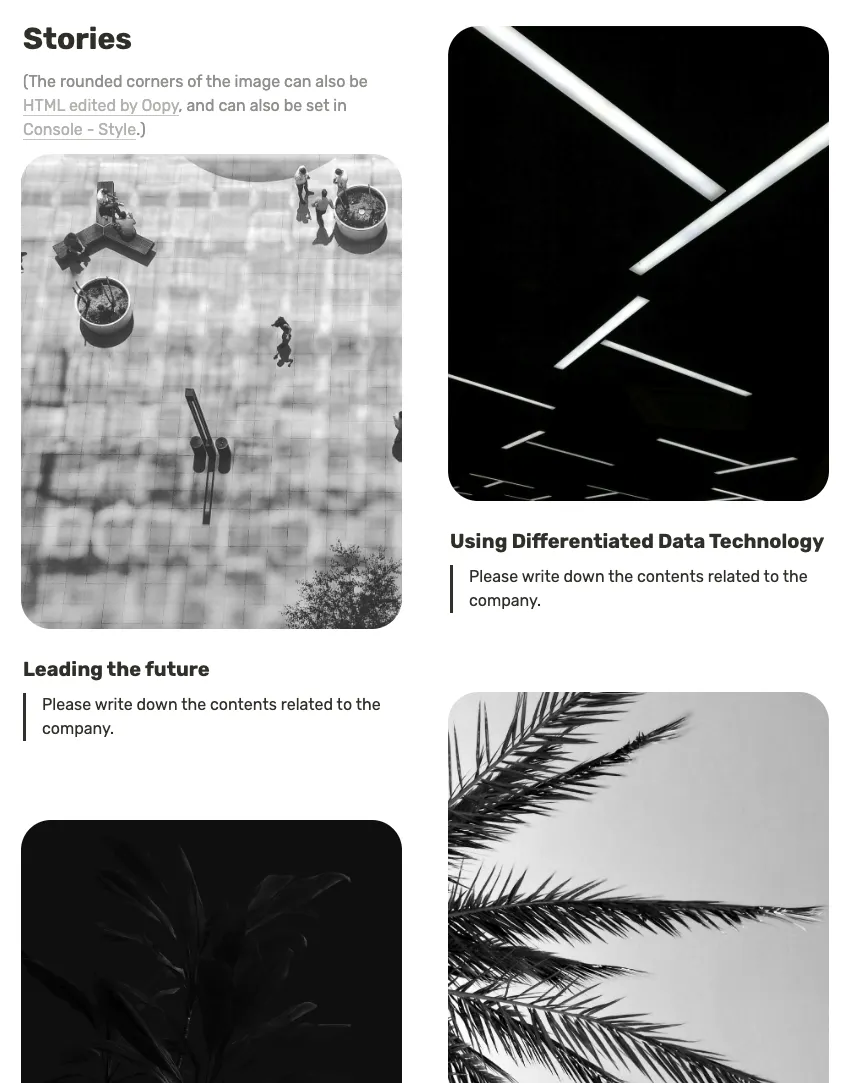
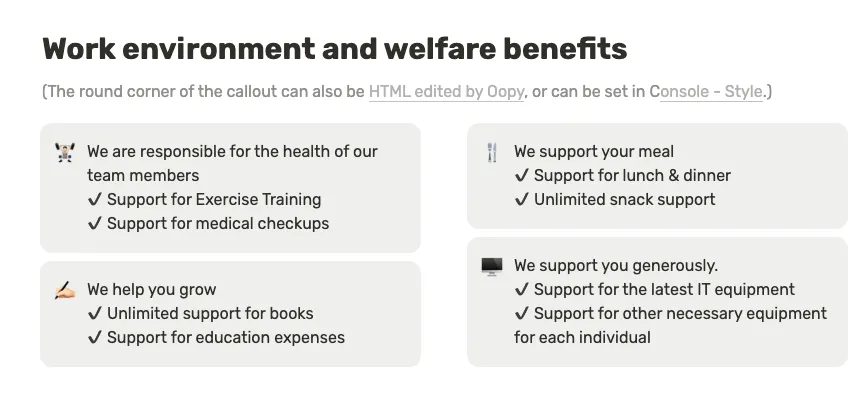
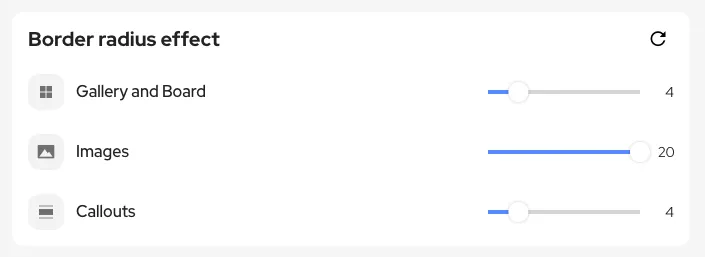
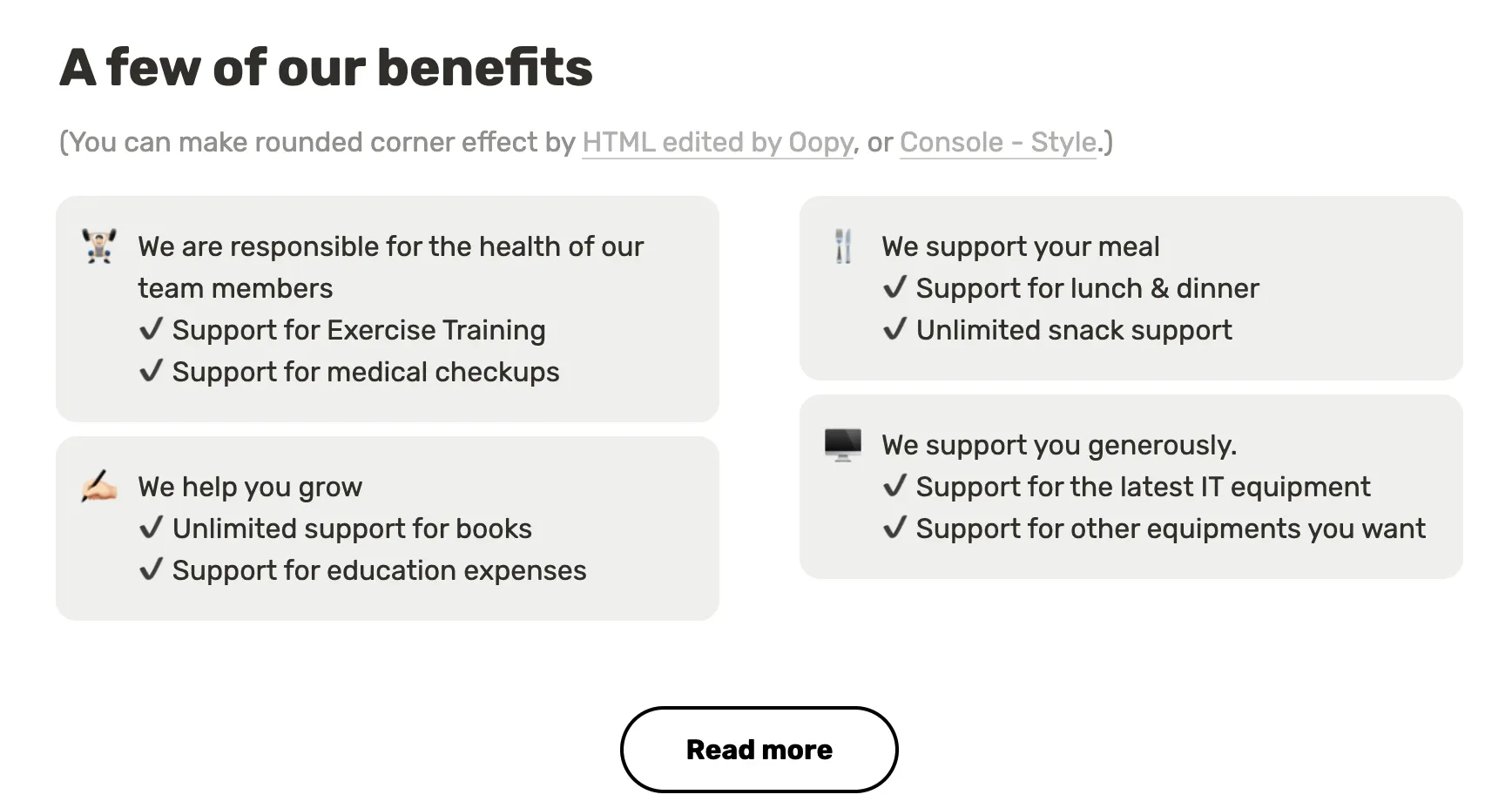
⭕️ Rounder Borders
If you take a good look at the screenshots below, the images and callouts have rounded borders.
You can round your borders through HTML code blocks or the Oopy console!
Adjust the radius values to suit your company. 
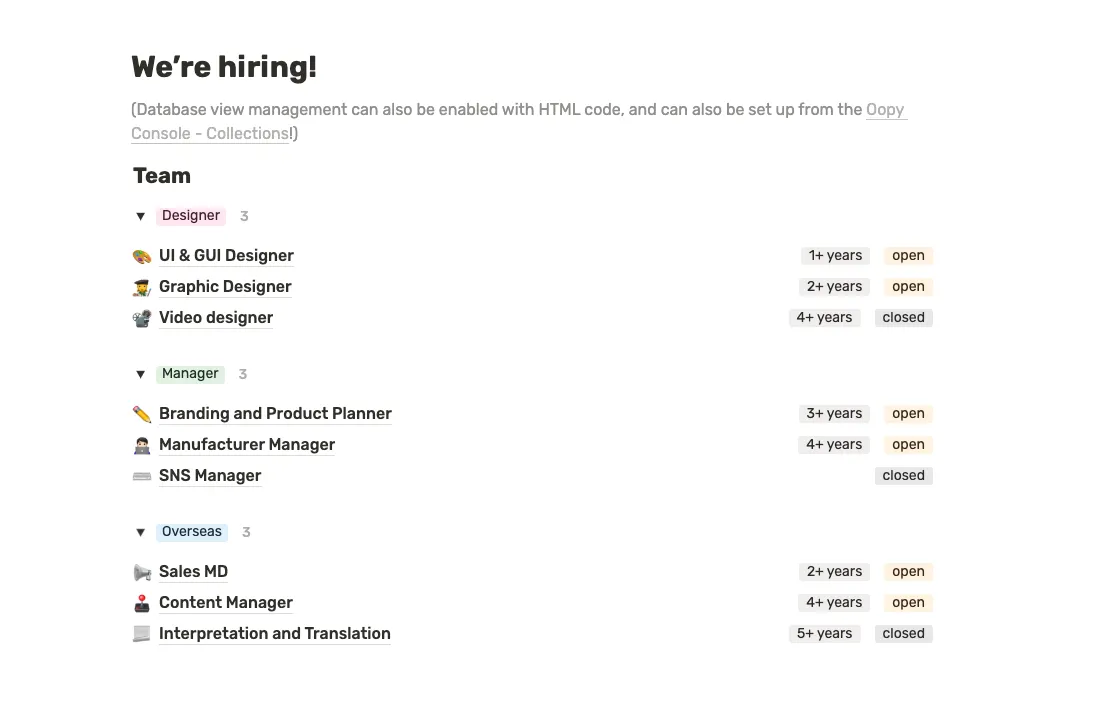
 Manage your database the way you want
Manage your database the way you want
Does this list look a little different from the one provided by Notion? 
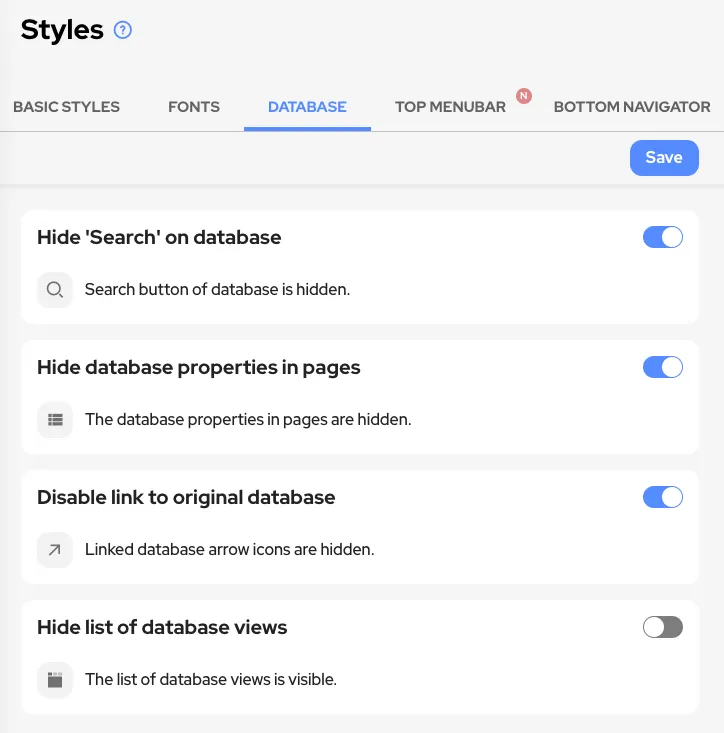
This feature by Oopy hides the search button and the database view list, so you can focus on your content.
With Oopy, you can hide database related settings the way you want.
 Making Buttons
Making Buttons
If you look under the “A few of our benefits” section, you can see a Read more button.
You can make this button using HTML code blocks.
Use simple HTML code to customize the color and size of the button, or even add an interaction.
Place it wherever you like.
Like this! 
Just enter the URL address you want to link, and the button will take you there when clicked.
(You can find a detailed guide in the link below. )
)
 Linking to Social Media
Linking to Social Media
Social Media, the window of communication! You can add a social media link straight from Oopy.
Just add a link in an image caption and you’re done! Clicking the image will take you to the linked page.
(You can find a detailed guide in the link below. )
)
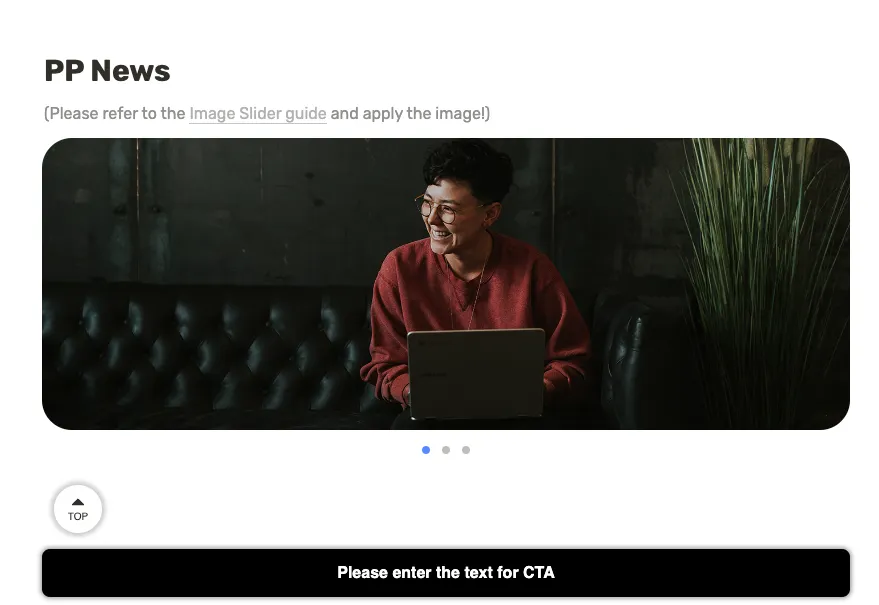
 Adding a CTA (Call to Action) Button
Adding a CTA (Call to Action) Button
The CTA button is one of the most popular features in Oopy. You can add a CTA button on your page!
The button will always hover at the bottom of the page and is useful for taking users to specific pages.
(Try it out in the link below. )
)
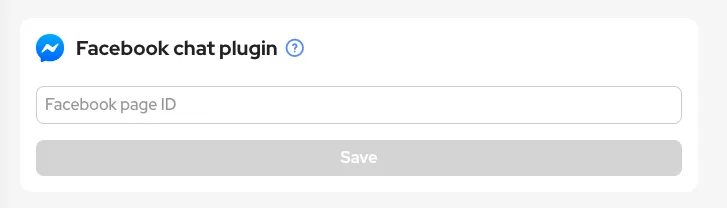
 Add Facebook Chat Plugin
Add Facebook Chat Plugin
Adding a Facebook page ID in Oopy Console → Plugins → Facebook Chat Plugin will create a Facebook Messenger icon in the bottom right corner of your Oopy page. With this newly added Facebook Messenger icon, you can now have one on one communications with visitors to your page.
(You can find a detailed guide in the link below. )
)
(Aside from Facebook chat, you can also use plugins for other communication tools such as Crisp, Disqus, Utterances. Check out the Plug-in guide.)
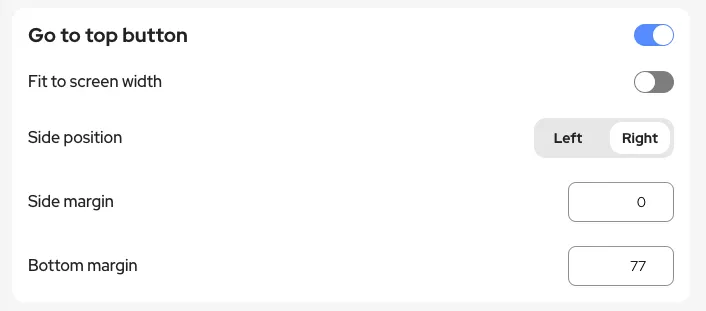
 Add a Go to top Button
Add a Go to top Button
Clicking the Go to top button takes you to the top of the page.
If you have a lengthy page, try adding one of these so your visitors can easily return to the top of the page.
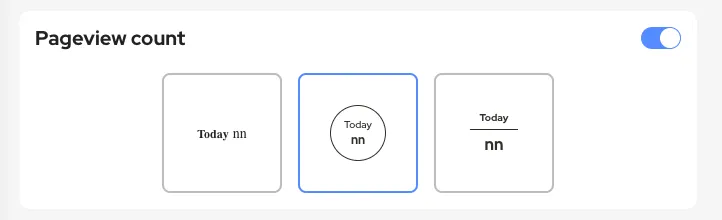
 Add a Pageview Counter
Add a Pageview Counter
Adding a pageview counter lets you know how many people visit your page in a day. 
+) Add a Top Navigation Menu
The navigation menu you see at the top of the page is Oopy’s top navigation menu. A well composed top navigation menu helps visitors find the information they are looking for.
Along with these top menus, Oopy also provides sub menus! 
(You can find a detailed guide in the link below. )
)
How did you like this content?
If you have any questions, let us know anytime using the messenger in the bottom right of the page!