들어가며
우피에서 제공하는 CTA(Call To Action) 버튼은 사람들이 가장 많이, 자주 사용하는 기능입니다. 이 때, 방문자들의 행동을 측정하기 위해서는 CTA 버튼을 클릭했을 때, GA 나 Pixel 등으로 이벤트를 발생하는 것이 필요합니다. 이 글에서는 우피에서 해당 부분을 어떻게 구현하는 지 설명합니다.
0. 준비물
필요한 도구는 크롬 브라우저입니다. 크롬 브라우저에서도 ‘개발자 도구’를 이용할 것입니다. 개발자 도구에 진입하는 방법은 다음의 글을 참조해주세요. (2. 개발자 모드 진입 까지만 보시면 됩니다)
1. 필요한 이벤트 작성하기
해당 CTA 버튼을 클릭했을 때 필요한 이벤트를 작성해봅시다. 이 문서에서는 구글 애널리틱스와 페이스북 픽셀 이벤트를 살펴보겠습니다.
1.1. 구글 애널리틱스
https://app.oopy.io/plugins 에서 GA 플러그인을 설정한 경우를 가정하겠습니다. 플러그인을 이용하지 않고, 직접 설치 스크립트를 https://app.oopy.io/script 에 작성한 경우에도 별 차이는 없습니다.
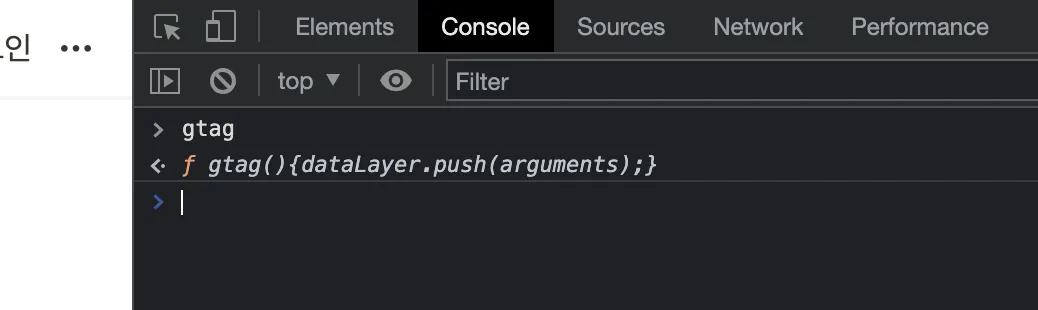
우선 개발자 도구에서 해당 플러그인이 올바로 설치되었는지 확인해봅시다. 개발자 도구의 Console 에서 gtag 를 입력하고 엔터를 치면, 다음 화면과 같이 gtag 라는 이름의 f(function)이 존재하는 것을 알 수 있습니다.
gtag 가 유효하네요
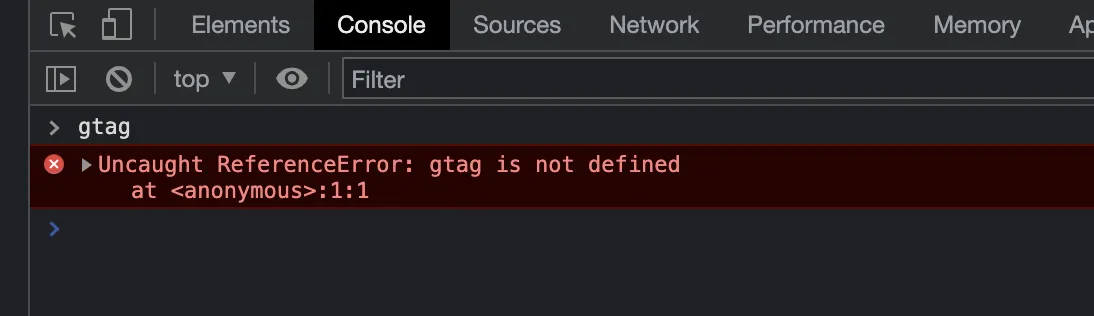
만약 플러그인 설정이 제대로 되지 않았다면, 다음과 같은 오류가 발생합니다. 이 경우 우선 플러그인부터 설정해주세요.
gtag 가 없습니다. 우선 플러그인을 통해 GA 부터 설정해주세요.
gtag 가 있는 것을 알았으니, 공식 문서를 참조해서 필요한 이벤트 코드를 만들어 봅시다. 이벤트 구조는 이 문서의 목적 밖에 있으니, 아래 공식 문서를 참조해주세요 (한국어 선택 가능합니다)
위 문서를 참조해서 (예를 들어) 아래와 같은 이벤트를 정의했습니다.
gtag('event', 'cta_test', {
'app_name': 'oopy_homepage',
'behavior': 'click_cta'
});
JavaScript
복사
실제로 필요한 이벤트는 사람에 따라, 상황에 따라 다르므로 원하는 이벤트를 직접 정의해주세요.
1.2. 페이스북 픽셀
https://app.oopy.io/plugins 에서 픽셀 플러그인을 설정한 경우를 가정하겠습니다. 플러그인을 이용하지 않고, 직접 설치 스크립트를 https://app.oopy.io/script 에 작성한 경우에도 별 차이는 없습니다.
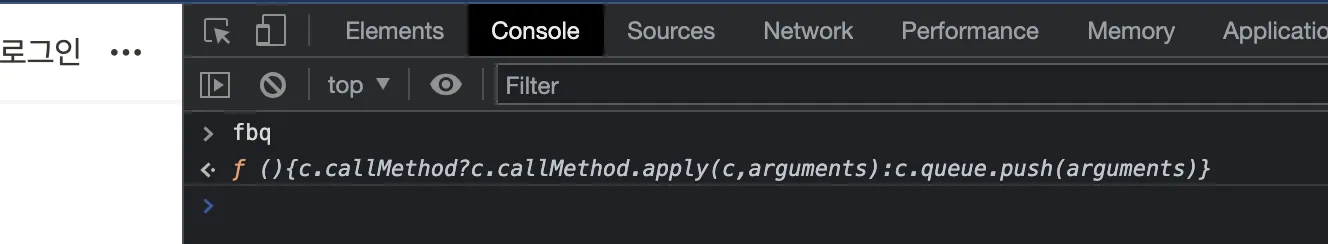
우선 개발자 도구에서 해당 플러그인이 올바로 설치되었는지 확인해봅시다. 개발자 도구의 Console 에서 fbq 를 입력하고 엔터를 치면, 다음 화면과 같이 fbq 라는 이름의 f(function)이 존재하는 것을 알 수 있습니다.
fbq 가 유효하네요
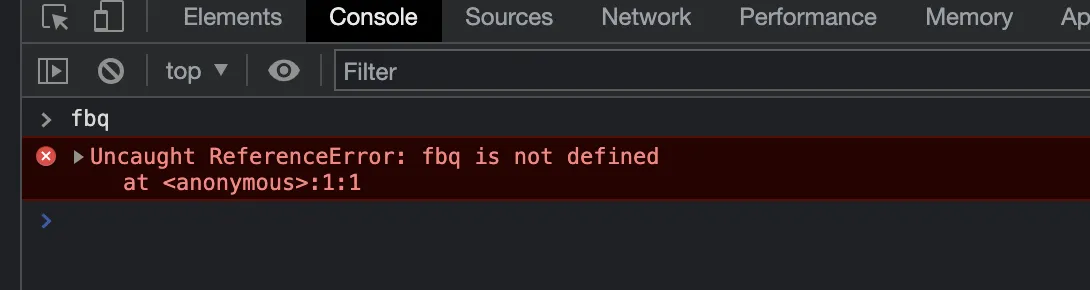
만약 플러그인 설정이 제대로 되지 않았다면, 다음과 같은 오류가 발생합니다. 이 경우 우선 플러그인부터 설정해주세요.
fbq 가 없습니다. 우선 플러그인을 통해 픽셀부터 설정해주세요.
fbq 가 있는 것을 알았으니, 공식 문서를 참조해서 필요한 이벤트 코드를 만들어 봅시다. 이벤트 구조는 이 문서의 목적 밖에 있으니, 아래 공식 문서를 참조해주세요.
위 문서를 참조해서 (예를 들어) 아래와 같은 이벤트를 정의했습니다.
fbq('track', 'AddToCart');
JavaScript
복사
실제로 필요한 이벤트는 사람에 따라, 상황에 따라 다르므로 원하는 이벤트를 직접 정의해주세요.
2. 코드 블럭으로 작성하기
우피에서는 이 경우를 위해 내부적으로 변수를 선언해두었습니다. OOPYctaClickHandler 라는 이름의 변수로 함수를 선언하기만 하면, CTA 버튼 클릭 시 해당 함수가 실행됩니다.
CTA 버튼을 클릭했을 때, GA 로 이벤트를 보내는 경우를 가정하겠습니다.
CTA 버튼이 있는 노션 페이지의 최상단에 아래와 같이 코드 블럭을 작성해주세요.
<head>
<script>
var OOPYctaClickHandler = () => {
gtag('event', 'cta_test', {
'app_name': 'oopy_homepage',
'behavior': 'click_cta'
});
// 디버깅용 로그, 동작 확인 후 삭제해주세요.
console.log('버튼 클릭시 이 코드가 동작합니다.');
};
</script>
</head>
HTML
복사
페이지별 HTML 코드 블럭은 페이지당 하나만 존재할 수 있습니다. (페이지 최상단)  Oopy HTML 코드 블럭 과는 달라요! 만약 기존에 이미 코드블럭이 있었다면 head 에 추가해주시면 됩니다. 아래와 같은 식으로요.
Oopy HTML 코드 블럭 과는 달라요! 만약 기존에 이미 코드블럭이 있었다면 head 에 추가해주시면 됩니다. 아래와 같은 식으로요.
<head>
... 기존 코드들
<script>
var OOPYctaClickHandler = () => {
gtag('event', 'cta_test', {
'app_name': 'oopy_homepage',
'behavior': 'click_cta'
});
// 디버깅용 로그, 동작 확인 후 삭제해주세요.
console.log('버튼 클릭시 이 코드가 동작합니다.');
};
</script>
</head>
<body>
...기존 코드들
</body>
HTML
복사
3. 동작 확인하기
해당 변경이 우피 페이지에 반영되기까지 기다리시거나, 혹은 어드민에서 새로고침을 요청해주세요. 이제 여러분이 작성한 페이지에 접속해서, 개발자 도구(Console)를 열고 CTA 버튼을 클릭해보세요.
에러가 보이지 않고, 위 코드 예시에서 디버깅을 위해 넣은 텍스트가 보인다면 성공입니다.