안녕하세요!
CTA 버튼은 많은 우피 사용자분들이 사용하고 있지만 사용성이 불편하다는 피드백이 많았는데요.
그래서 최근에 CTA 버튼을 더 쉽고 재밌게 사용할 수 있도록 업데이트 했습니다 
지금부터 함께 확인해 보실까요? 
잠깐! CTA 버튼이 뭔데요?
CTA는 Call to Action이라는 영단어의 약자로, 행동 유도 버튼이라고도 불려요.
이 버튼은 내 홈페이지의 방문자들이 게시글을 읽은 후 다음으로 할 동작을 담고 있는데요.
다운로드 기능, 구매 기능, 카카오톡 플러스 친구 추가 기능 등 URL을 통해 모든 걸 표현할 수 있어요!
우피 홈페이지에서 사용중인 CTA 버튼이에요. 누르면 저희 서비스 사용 페이지로 이동한답니다!
이런 점이 불편해요
우피의 CTA 버튼은 사용했을 때 효과가 굉장히 좋은 반면, 사용성이 비교적 떨어진다는 피드백이 많았어요
예를 들면 우피 콘솔에서 버튼을 생성하면 자동으로 페이지에 입력될 것이라고 착각하신 분도 많았고,
CTA 버튼을 노션 페이지에 붙여넣는 과정이 너무 복잡하다는 의견도 있었죠.
이렇게 개선했어요! 
<업데이트 전>
<업데이트 후>
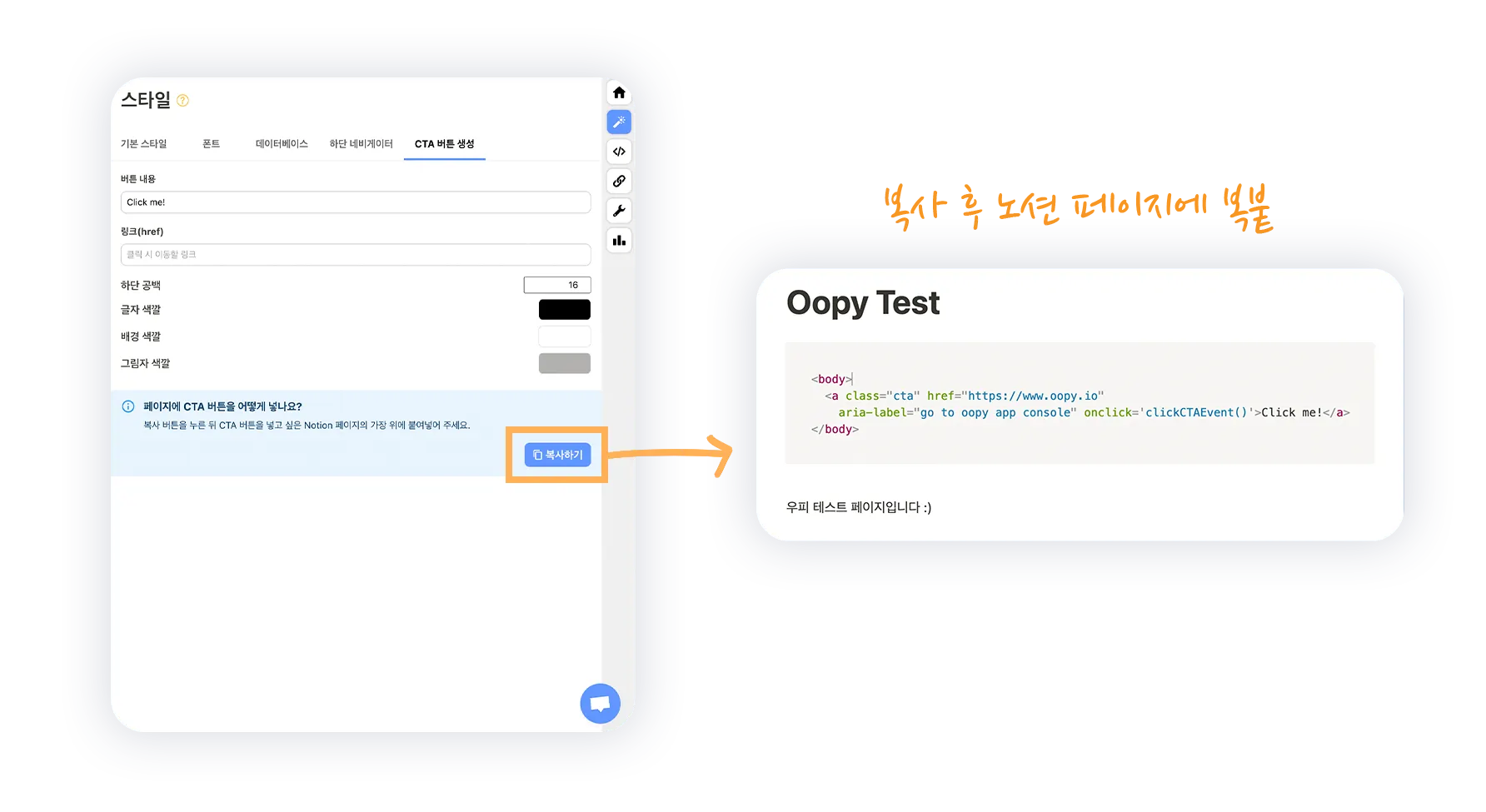
업데이트 전에는 우피 콘솔에서 CTA 버튼 코드를 복사한 후페이지를 이동해서 복사 붙여넣기 해야하는
번거로움이 있었어요
하지만 업데이트 후에는 콘솔 안에서 모두 적용시킬 수 있게끔 변경했어요!
어떤 내용이 있는지 자세히 알려드릴게요! 
1.
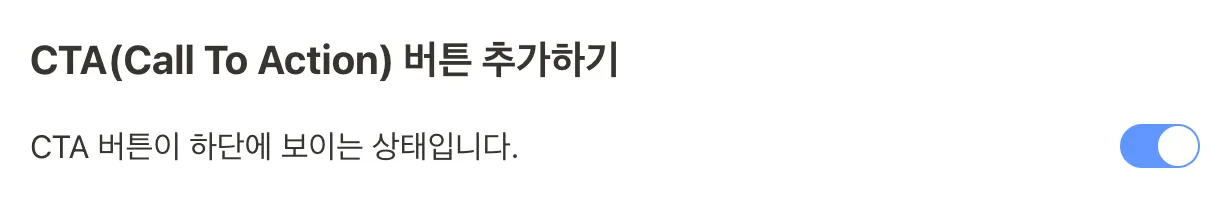
우피는 버튼 하나로 CTA를 추가할 수 있게 개선했어요! 
스위치 버튼을 통해 왼쪽 라이브 에디터에서 CTA 버튼이 생기는걸 볼 수 있어요.
코드를 복사해서 노션에 붙여넣기 해야하는 번거로운 과정은 이제 안녕~! 
2.
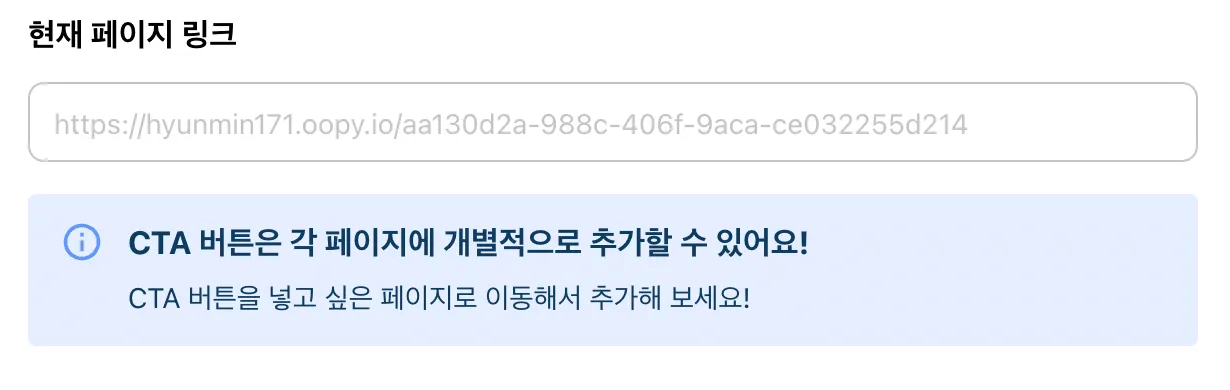
CTA 버튼 추가하기 바로 아래에 현재 페이지의 링크를 보여줌으로써
페이지마다 원하는 CTA를 넣을 수 있다는 것을 알려줬어요.
버튼을 적용하고 싶은 페이지가 있다면 라이브 에디터에서 페이지 이동을 한 후에 적용하시면 됩니다 
3.
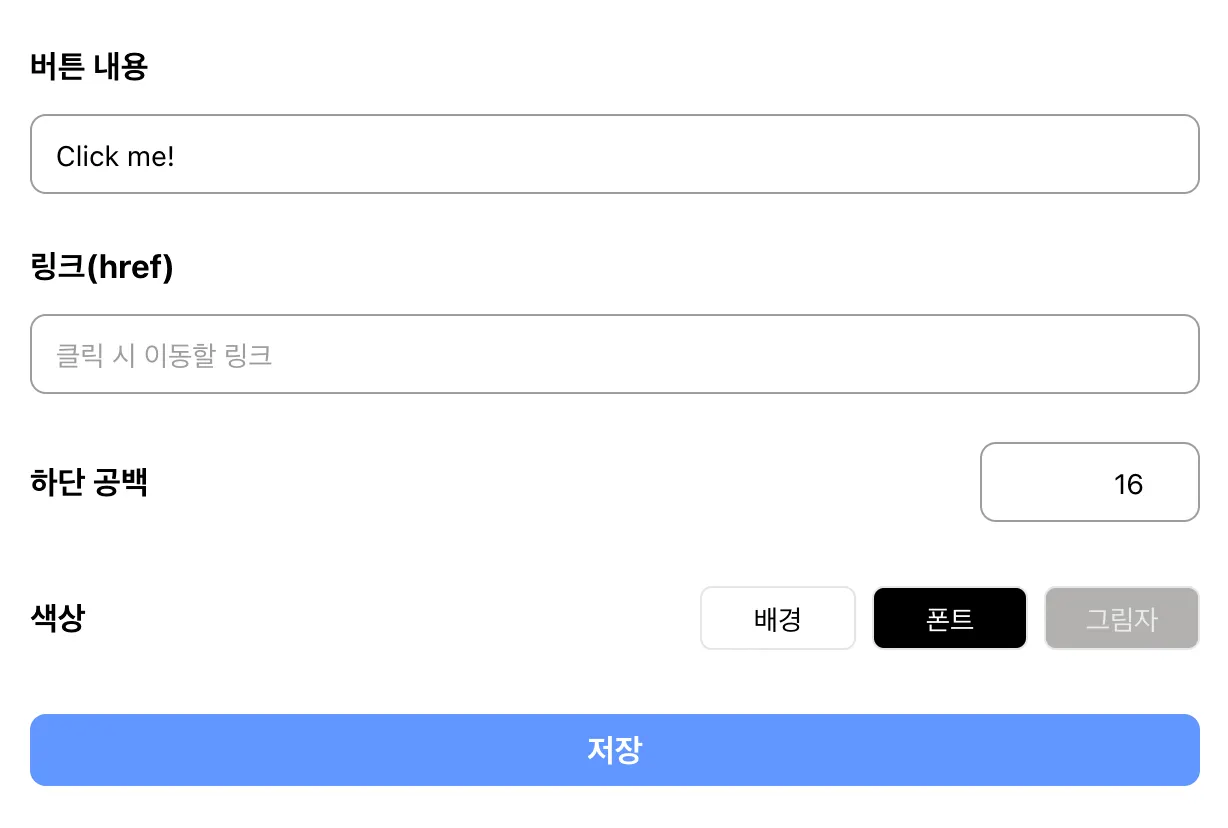
CTA 버튼 추가를 하면 하단에 버튼과 관련된 내용을 편집할 수 있어요  (이 기능들은 기존과 동일해요!)
(이 기능들은 기존과 동일해요!)
버튼에 들어갈 문구를 정할 수 있고, 버튼을 클릭했을 때 보여주고 싶은 페이지의 링크를 넣으면 돼요.
또 버튼 하단의 공백값을 직접 설정할 수 있고 배경, 폰트, 그림자의 색상도 설정할 수 있어요! 
모든 설정을 한 후에 가장 아래에 있는 저장 버튼을 눌러주면 적용 완료!
기존에는 따로 저장 버튼이 없어 내용을 변경하면 실시간으로 반영되는 불편함이 있었는데요,
저장 버튼을 추가함으로써 내용을 변경하기 전에 미리 확인해볼 수 있는 시간이 충분히 생겼답니다 
기존에 노션에 추가되어 있던 CTA 버튼은 제거해주셔야 정상적으로 동작합니다
+ 새로운 폰트가 추가되었어요! 
우피 폰트 스타일에 새로운 폰트가 업데이트 되었어요!
이번에 추가된 폰트는 동글동글 아주 귀여운 티머니 둥근바람 이라는 폰트예요 
부드러운 느낌을 주고싶을 때 이 폰트를 써보는건 어떨까요?
(현재 페이지에서 보이는 폰트도 이 폰트랍니다!)
우피에게 언제든 얘기해주세요!
추가로 개선되었으면 하는 점이나 아이디어가 있으면 언제든지 의견을 주세요!
우피는 항상 여러분들의 목소리를 귀 기울여 듣고 있답니다
사용자분들이 더 편하게 사용하실 수 있도록 노력할게요!