안녕하세요! 우피 팀입니다 
날씨가 너무 좋은 요즘, 다들 벚꽃 구경은 하셨나요!?
지금 보고 계신 페이지도 벚꽃히 흩날리고 있어요



우피 팀은 이번에 새로운 기능 업데이트를 했어요
우피 사용자분들이 필요로 하셨던 기능 몇 가지들을 새로 추가했답니다.
어떤 기능들이 있는지 함께 보러가실까요? 
⭕️ 모서리를 둥글게 둥글게
이 기능은 많은 분들이 물어봐주시기도 하고 필요로 했던 기능인데요,
바로 모서리를 둥글게하는 효과입니다!
기존에 HTML 코드 가이드를 통해서 커스텀하게 적용할 수 있었던 기능을 콘솔에 넣게 되었어요 
이제 조금 더 빠르고 쉽게 효과를 적용해 보실 수 있을 거예요 
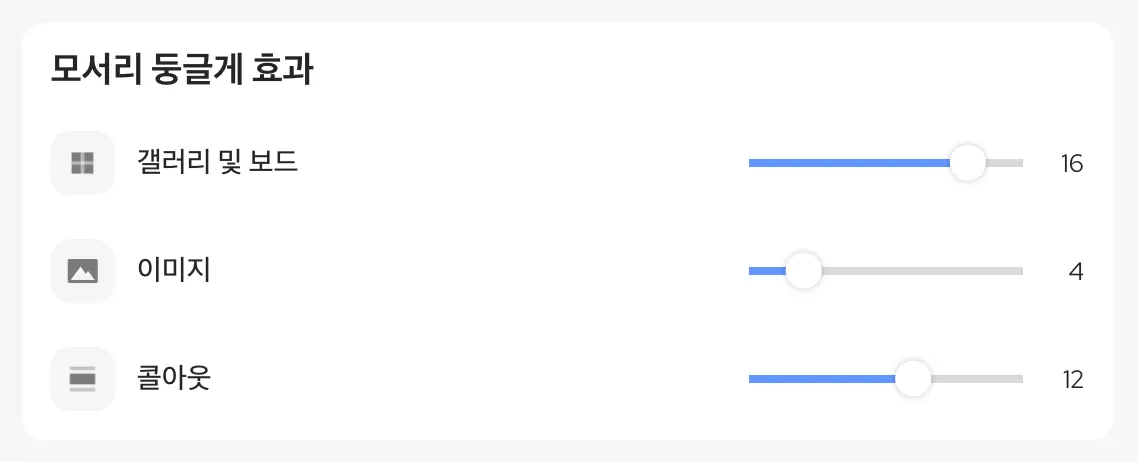
콘솔 - 스타일 - 기본 스타일
모서리 둥글게 효과는 갤러리 및 보드, 이미지, 콜아웃 총 3가지를 둥글게 조절할 수 있어요!
둥글게 정도는 4단위로 조절 가능하고, 값은 0~20 까지 가능해요.
원하는 페이지의 스타일에 맞게 효과를 조절해서 사용해보세요
이미지에 적용
콜아웃에 적용
이렇게 콜아웃에도 모서리 둥글게 효과를 넣을 수 있어요!
현재 모서리 둥글게 값은 20을 적용했어요!
원하는 값으로 설정해보세요!
+) 모서리 값 페이지별로 설정하기
모서리 값을 페이지별로 설정하고 싶다면 아래 링크에 있는 YAML 코드 블럭 가이드를 참고해주세요.

 상단 메뉴바 로고를 테마에 맞게 설정하기
상단 메뉴바 로고를 테마에 맞게 설정하기
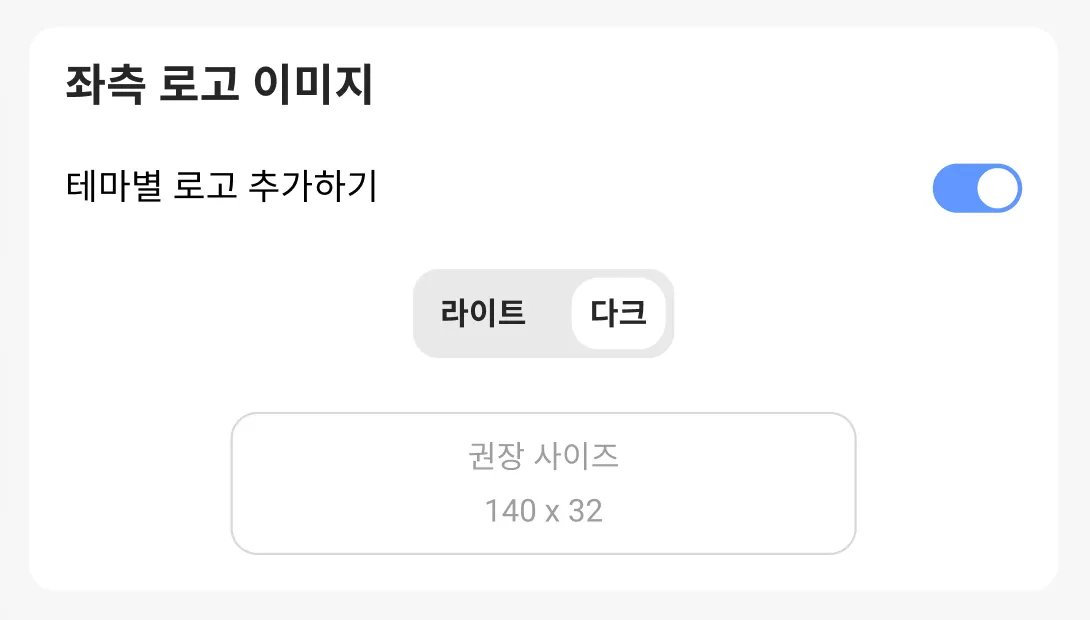
상단 메뉴바 왼쪽에 설정할 수 있던 로고를 각 테마에 맞게 설정할 수 있어요!
각 테마의 색상에 맞춰 설정해 놓은 로고가 라이트 혹은 다크 모드로 변경하면
잘 보이지 않는 경우가 있다는 사용자분의 피드백이 있어 이를 개선했어요 
이제 라이트/다크 테마에 따라 보여지는 로고를 다르게 설정하면
테마 설정을 변경해도 로고가 잘 보일 거예요 
아래 적용 방법을 참고하세요! 
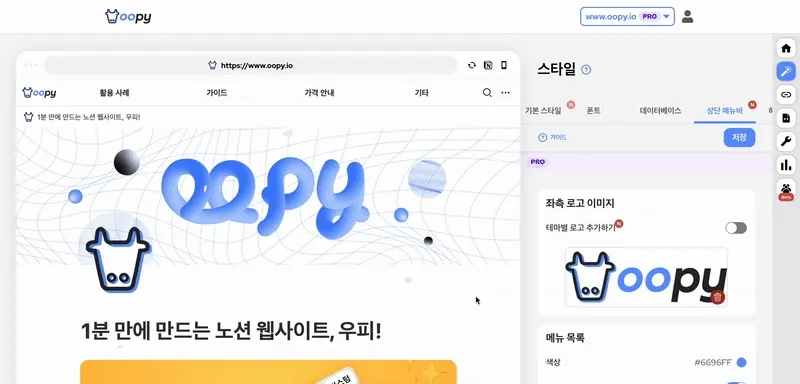
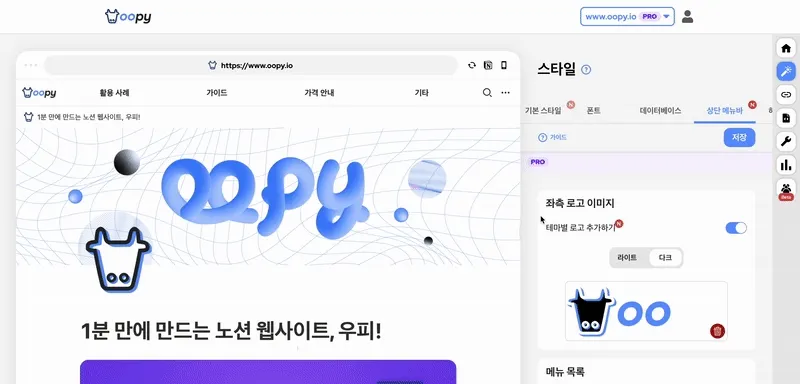
테마별 로고 이미지를 등록하세요 
왼쪽 상단에 테마별로 바뀌는 로고를 확인해보세요 
왼쪽 상단의 로고 변화를 확인하세요!
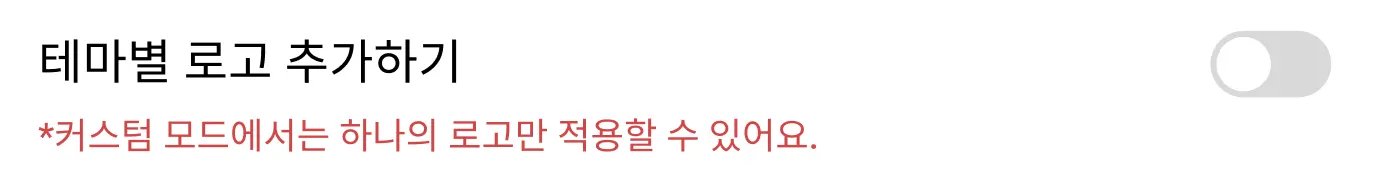
단, 커스텀 색상 테마를 설정하셨다면 1개의 로고만 설정할 수 있어요!
이외에도 우피를 사용하면서 불편하다고 느낀 부분이 있거나
추가되었으면 하는 기능이 있다면 언제든지 알려주세요!
사용자 분들의 의견을 반영해 더 좋은 경험을 하실 수 있도록 노력할게요!